1. Introduction
The goal of this project was to create a real-time assignment submission system that simplifies the process for students and educators. The system allows students to submit assignments effortlessly, track deadlines, and receive instant feedback, while educators can manage submissions efficiently and provide timely responses. This feature aims to improve productivity and communication, ensuring a smoother academic workflow.
The app is designed to streamline the submission process for students and educators by providing real-time updates, deadline tracking, and feedback management.
Please see below for the Prototype from Figma.
2. Project Overview - Feature Description
Feature Description Real-time Assignment Submission and Tracking:
This feature enables students to submit assignments with ease, receive instant confirmation, and track submission status in real-time. Educators can view, organize, and provide feedback promptly.
Purpose:
To simplify the assignment submission process and enhance communication between students and educators. By offering real-time tracking and feedback, the app aims to improve academic productivity and reduce the stress associated with managing multiple deadlines.
Dashboard Enhancements:
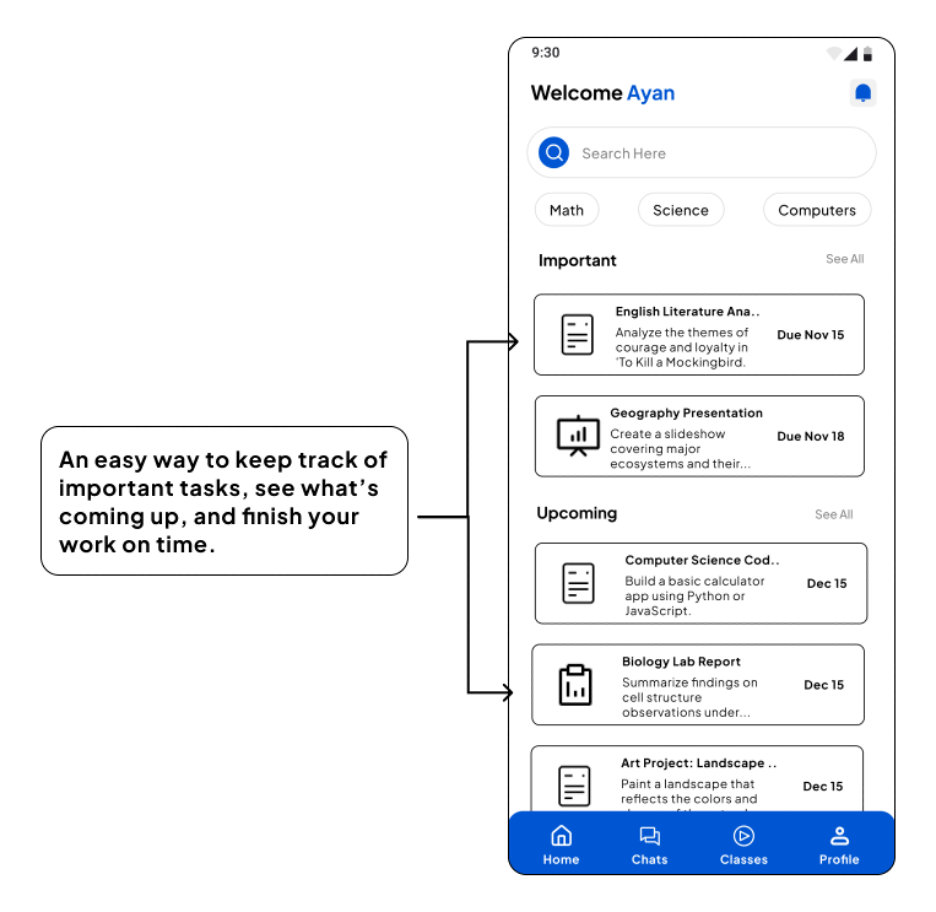
Key submission deadlines and statuses are prominently displayed on the home screen.
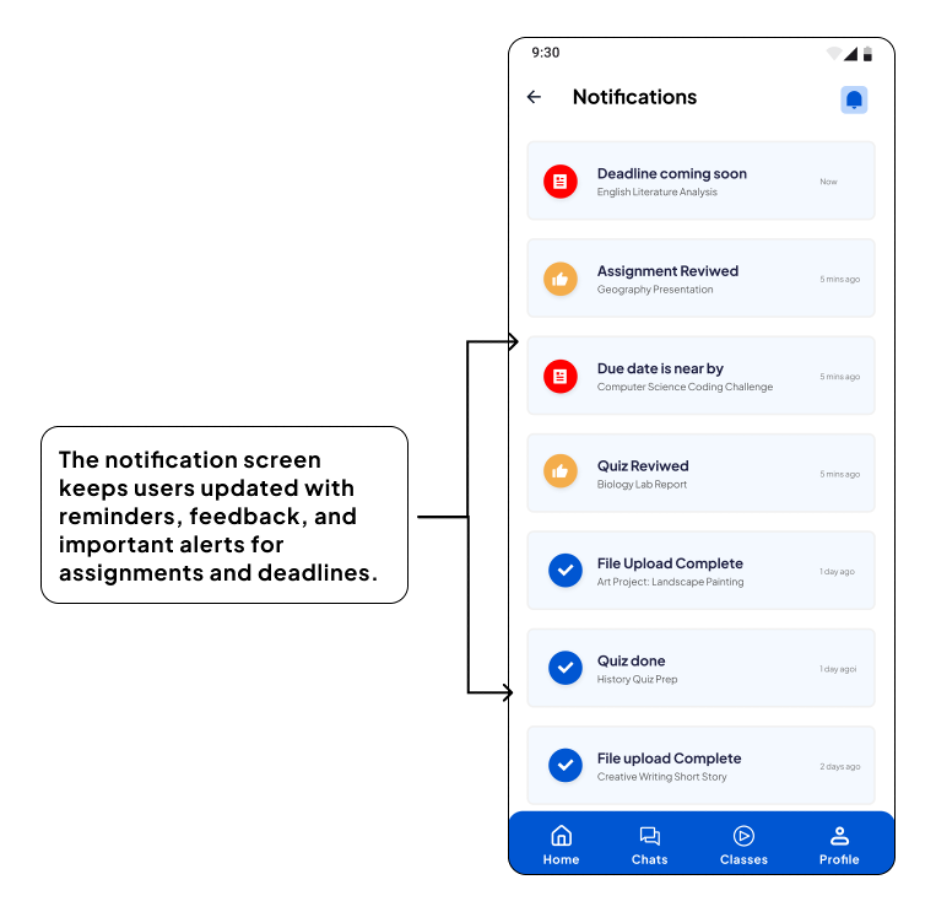
Notifications:
Real-time alerts for upcoming deadlines and received feedback.
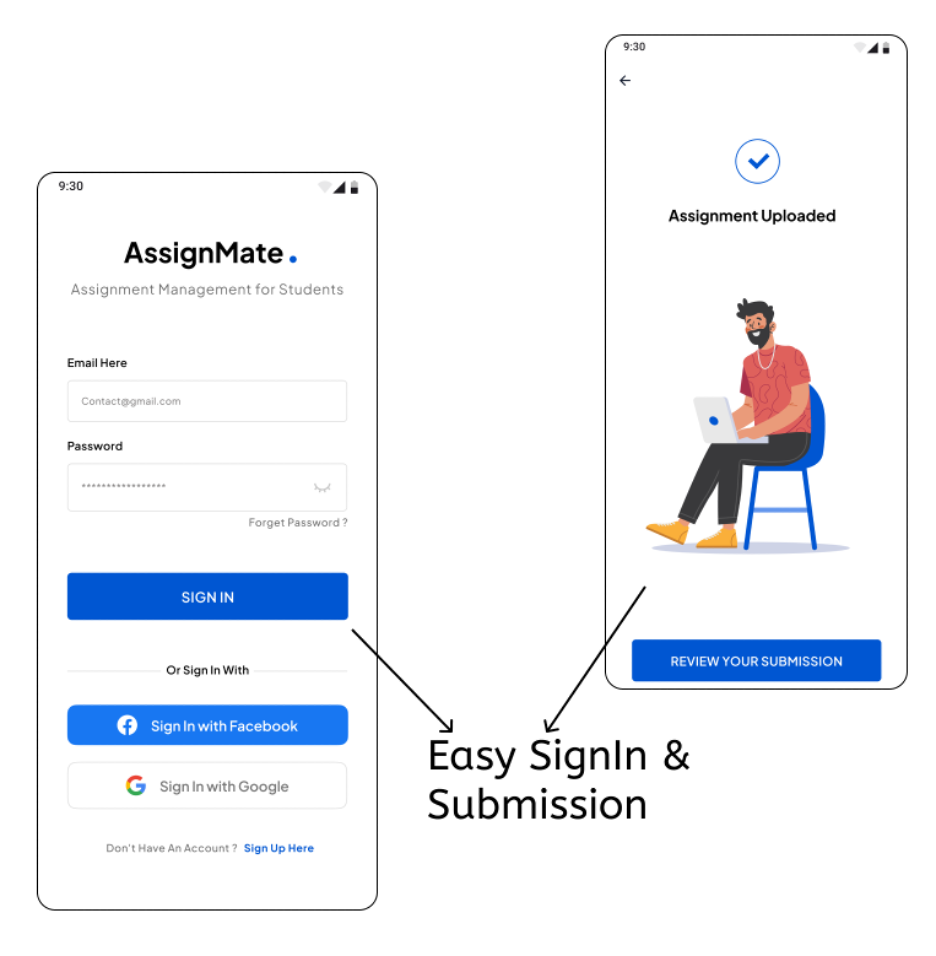
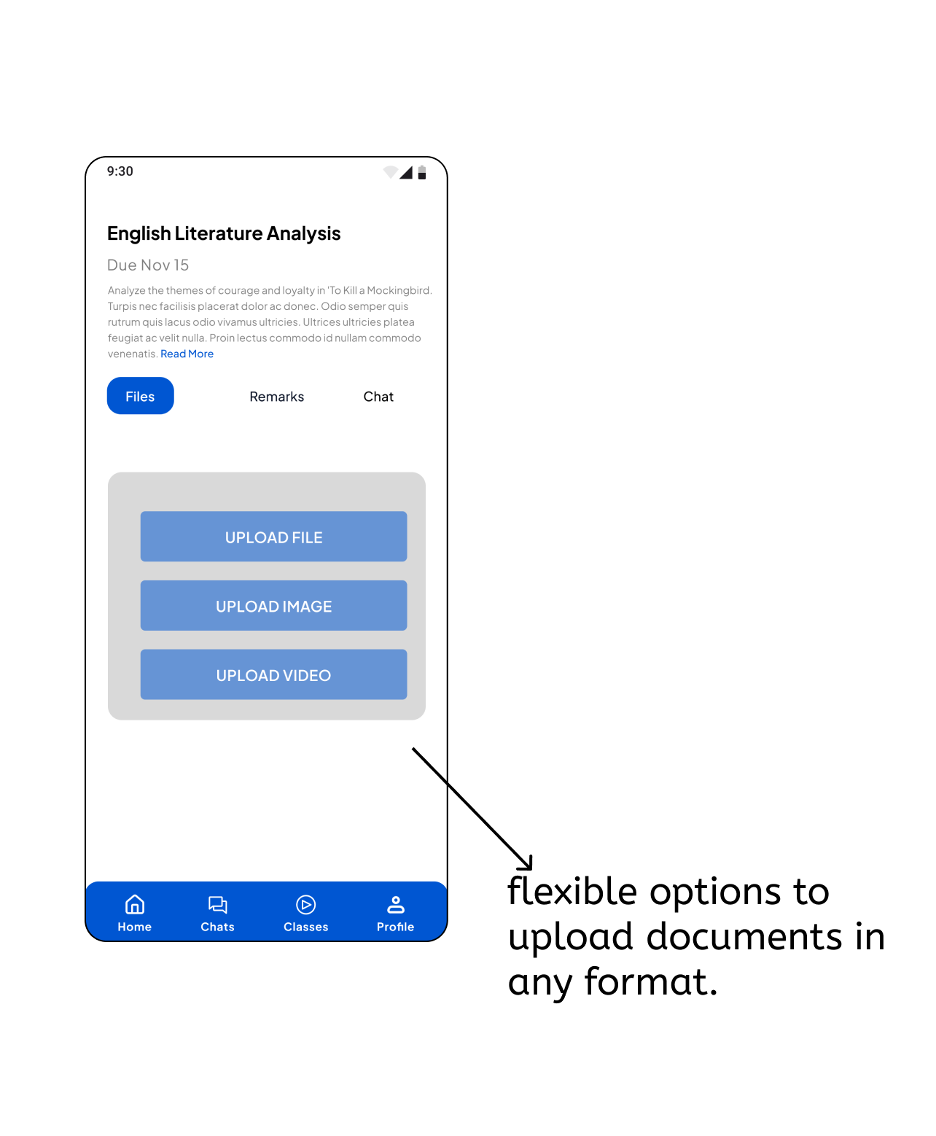
Submission Forms:
Simplified forms with clear instructions, drag-and-drop file uploads, and instant confirmation messages. Interactions: Users receive real-time updates on submission status and feedback.
Feedback System Layout:
Educators can provide constructive feedback using text comments, annotations, and grading tools. Sentiment Analysis: Ensures feedback remains supportive and constructive.
3. Research and Insights
User Research
Surveys and Interviews:
Conducted surveys and interviews with students and educators to understand their challenges with assignment submissions.
Key Findings
- 80% of students find it difficult to track multiple deadlines.
- 70% of educators struggle with managing and providing timely feedback.
Secondary Research
Analyzed similar systems like Google Classroom and Canvas to identify best practices and areas for improvement.
Key Observations: Google Classroom: Effective deadline tracking but lacks real-time feedback. Canvas: Robust feedback tools but a complex interface.
4. Design Process
Initial Brainstorming
My initial thoughts and presentation is attached from Figma below.
Prototyping
- High-Fidelity Prototype: Developed a high-fidelity prototype based on feedback from initial wireframes.
- Integration: Ensured the prototype included all key interactions and functionalities, such as expanding/collapsing lists, editing items, and adding lists to the cart.
- Consistency: Refined the user interface for consistency with the overall app design.
Feedback and Iteration
- User and Stakeholder Feedback: Gathered feedback from users through usability testing and review sessions.
- Iterations: Made several iterations to improve the design and functionality based on feedback, focusing on enhancing user satisfaction and ease of use.
By following this comprehensive design process, we ensured that the new feature was user-centered, intuitive, and effectively addressed the identified user needs and preferences.
5. Design Details - Dashboard Integration
Home Screen Integration:
- Placement: Submission statuses and deadlines are displayed prominently on the dashboard. Notifications: Real-time alerts for upcoming deadlines and received feedback.
- Submission Forms: Design: Simplified forms with clear instructions, drag-and-drop uploads, and instant confirmation messages. Interaction: Users receive real-time updates on submission status and feedback.
- Feedback System: Layout: Educators can provide feedback using text comments, annotations, and grading tools. Sentiment Analysis: Ensures feedback is constructive and supportive.
- Error Handling Design: Clear error messages for issues like failed uploads or missed deadlines. User Guidance: Provides suggestions for resolving errors and resubmitting assignments.
- User Feedback: Consistency: Ensured consistent feedback mechanisms throughout the app, including confirmation messages and status updates.
6. Final Project
Please see below for the Prototype from Figma.
7. Lessons Learned
- Balancing feature additions with a clean, intuitive interface was challenging. Prioritizing essential features helped streamline the design process.
- Team Collaboration: Effective communication and feedback from stakeholders were crucial in aligning the design with user needs.
- Future Improvements: Potential enhancements include adding offline functionality and expanding collaboration tools for group assignments.
8. Conclusion
The project successfully simplified the assignment submission process, improved communication between students and educators, and enhanced overall academic productivity.